در آموزش امروز به شما یاد میدهیم که چگونه تغییر ظاهر فرم نظرات در وردپرس را امکانپذیر سازید.
آیا میخواهید استایل یا ظاهر فرم نظرات وردپرس در سایتتان را تغییر دهید؟ بخش نظرات سایت به دلیل اینکه باعث ارتباط بین مدیر سایت و مخاطبان و کاربران با هم میشود یکی از مهمترین بخشهای سایت است. کاربران با بیان نظرات خود به شما کمک میکنند تا یک سایت ایدهآل داشته باشید و راحتتر نواقص موجود را درک کنید. حال با نحوه استایل دهی به فرم نظرات در وردپرس، کاربران سایت را به گذاشتن دیدگاه تشویق و ترغیب کنید.
نحوه استایل دهی به فرم نظرات در وردپرس
قالبهای وردپرس، نما و ظاهر سایت را کنترل میکنند و به آن زیبایی میبخشند. هر قالب وردپرس دارای چندین فایل از جمله فایلهای قالب، فایل توابع، جاوا اسکریپت و شیوه نامه یا همان CSS است. شیوه نامهها دارای قوانین CSS برای همه المانهای مورد استفاده به وسیله پوسته وردپرس است. شما میتوانید CSS سفارشی خود را بیافزایید تا قوانین استایل خود را لغو نمایید. به غیر از CSS، همچنین میتوانید از برخی توابع برای تغییر ظاهر فرم نظرات در وردپرس که بصورت پیشفرض مشاهده میکنید، استفاده کنید.
روشهای استایلدهی به فرم نظرات در وردپرس
در فایلهای قالب وردپرس فایلی به نام comments.php وجود دارد که از این فایل برای نمایش نظرات و فرم دیدگاهها در مطالب سایت استفاده میشود. برای فراخوانی فرم نظرات در وردپرس باید از کد زیر استفاده کرد:
![]()
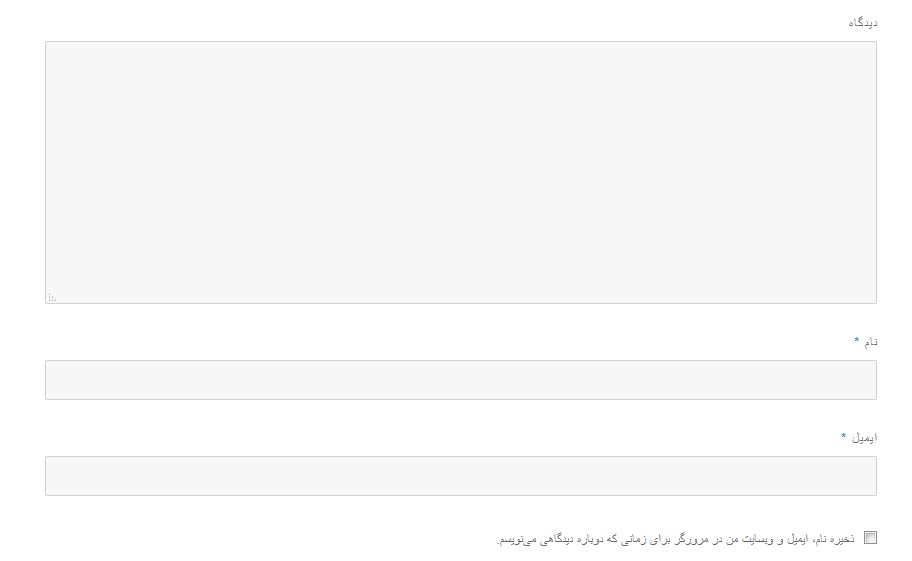
به طور پیشفرض این تابع فرم نظرات را به سه فیلد متنی نام، ایمیل و وبسایت، همچنین یک باکس برای نوشتن متن نظرات، یک کادر برای تطابق GDPR و دکمه ارسال تقسیم میکند.

نمونه ای از فرم نظرات در وردپرس
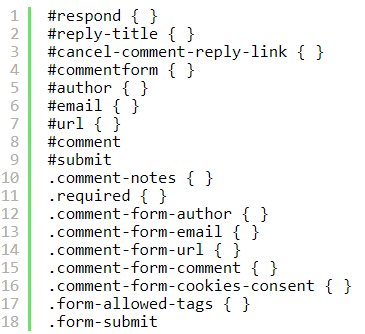
به راحتی میتوانید هر کدام از این فیلدها را با سادهتر کردن کلاسهای پیشفرض CSS تغییر دهید. در زیر لیستی از کلاسهای پیشفرض CSS که وردپرس به هر فرم نظر میافزاید را مشاهده میکنید.

به راحتی با استفاده از کلاسهای CSS، شکل و ظاهر فرم نظرات را در وردپرس تغییر دهید. حال بیایید با ایجاد چند تغییر در فرم نظرات وردپرس این مساله را به راحتی درک کنید.
برجسته کردن فیلد فعال در فرم نظرات
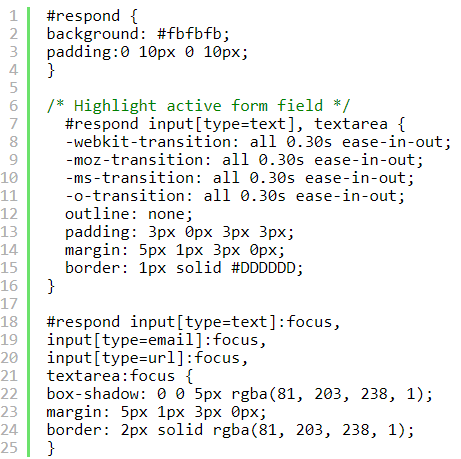
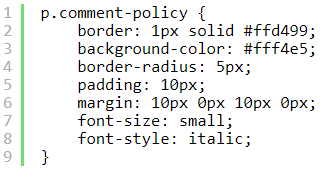
برجستهتر کردن فیلد فعال در فرم نظرات باعث دسترسی راحت کاربران میشود. همچنین باعث بهتر شدن فرم نظرات در وردپرس در گوشیهای موبایل میشود. در این صورت کاربران میدانند که کدام فیلد فعال است و باید اطلاعات آن را پر کنند. برای برجسته کردن فیلد فعال باید از کد زیر استفاده کنید:

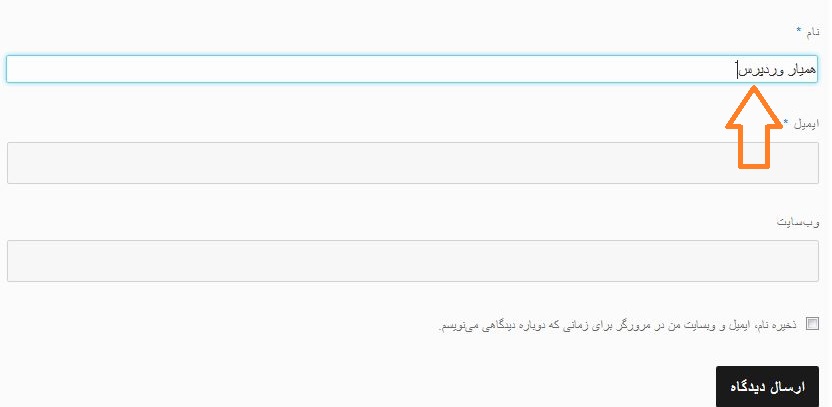
پس از اضافه کردن کد فوق به قالب وردپرس، تغییرات را ذخیره کنید و همانند تصویر زیر نتیجه تغییرات را در نحوه استایل دهی به فرم نظرات در وردپرس مشاهده کنید:

برجسته کردن فیلدهای فرم دیدگاه ها
توجه: تمامی کدهایی که در این آموزش معرفی میکنیم را به فایل style.css قالب خود و یا به فایل rtl.css اضافه کنید.
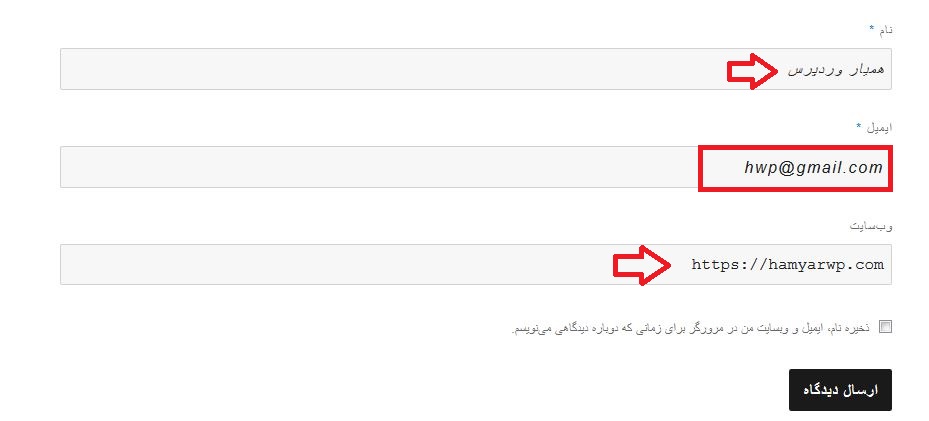
تغییر فونت اطلاعات ورودی
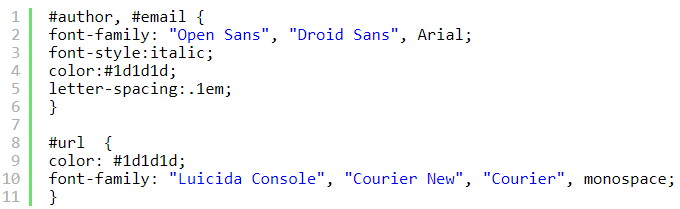
با استفاده از کلاسهای پیشفرض CSS میتوانید فونت متنهای ورودی را تغییر دهید. در ادامه فونت مقادیر ورودی فیلد نام و فیلد وبسایت را تغییر میدهیم. برای ایجاد این تغییرات، کد زیر را در فایل استایل قالب سایت قرار میدهیم.


ایجاد تغییر در فونت
همانطور که میبینید نوع فونت فیلد نام و وبسایت با فیلد ایمیل متفاوت است. البته شما در کد فوق میتوانید نوع فونت و استایل موردنظرتان را قرار دهید. این کدها فقط نمونههایی برای درک بهتر شما از ایجاد تغییرات در نحوه استایل دهی به فرم نظرات در وردپرس است.
تغییر استایل دکمه ارسال دیدگاه
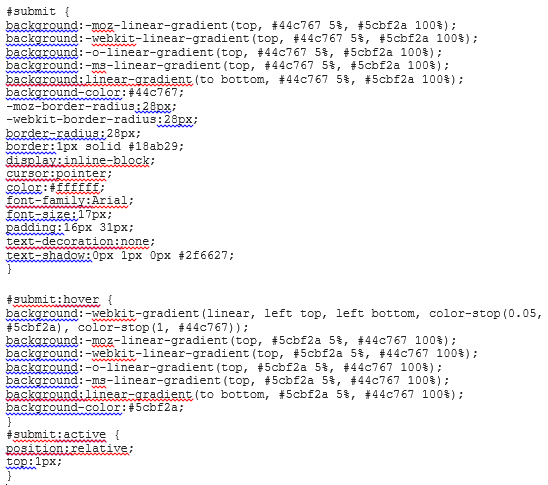
امکان تغییر ظاهر دکمه ” ارسال دیدگاه ” در فرم نظرات وجود دارد. در زیر یک نمونه کد برای تغییر استایل این دکمه مشاهده میکنید:

پس از ذخیره تغییرات، استایل دکمه ” ارسال دیدگاه ” به صورت زیر تغییر میکند:

فرم دادن به دکمه موجود در فرم
با استفاده از این کدهای ساده اما کاربردی میتوانید تغییرات اساسی در ظاهر فرم نظرات سایت خود ایجاد کنید. اما در ادامه به ایجاد المانهای جدید در فرم نظرات و تنظیمات پیشرفته آن میپردازیم.
افزودن گزینه ورود به شبکههای اجتماعی در فرم نظرات
برای افزودن شبکههای اجتماعی در فرم نظرات باید از افزونه WordPress Social Login استفاده کنید. این افزونه را از همینجا دریافت کرده و نصب کنید.

افزونه ورود با کمک شبکه اجتماعی
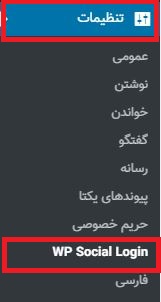
پس از فعالسازی برای پیکربندی تنظیمات افزونه به پنل مدیریتی بروید و از زیرمنوی تنظیمات گزینه WP Social Login را انتخاب کنید.

منوی شبکه اجتماعی
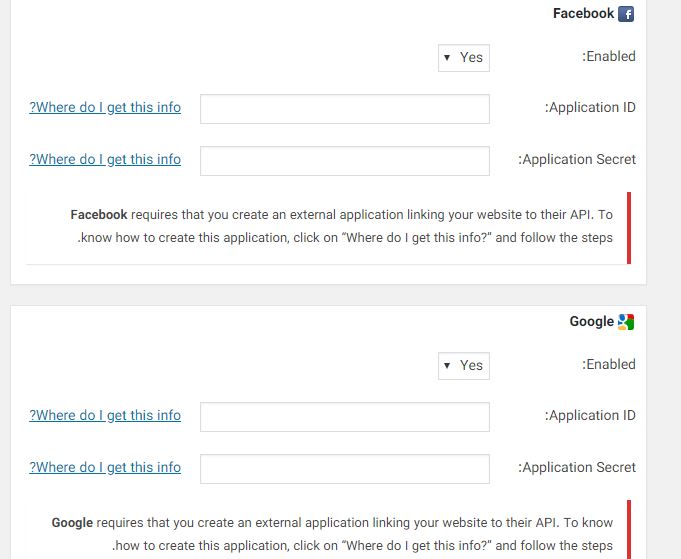
همانطور که در تصویر زیر میبینید برای ورود و عضویت با هر شبکه اجتماعی باید کدهای API دریافتی آن را وارد کنید. برای فعالسازی گزینه Enabled را بر روی حالت Yes قرار دهید تا امکان ورود با آنها فراهم باشد. حال بر روی لینک گزینههای راهنما در مقابل هر فیلد کلیک کنید تا راهنمای ساخت API و دریافت آن برای شما نمایش داده شود.
پس از وارد کردن کلیدهای API ، روی دکمه ذخیره تنظیمات کلیک کنید تا تغییرات خود را ذخیره کنید.

کد API برای اتصال به افزونه
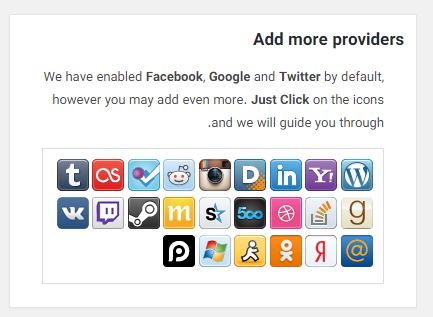
برای افزودن شبکههای اجتماعی بیشتر در فرم نظرات باید در صفحه تنظیمات افزونه به تب Networks بروید و همانند تصویر زیر با کلیک بر روی هر آیکون، آن را به لیست اضافه کنید.

اضافه کردن شبکه اجتماعی مورد نظر
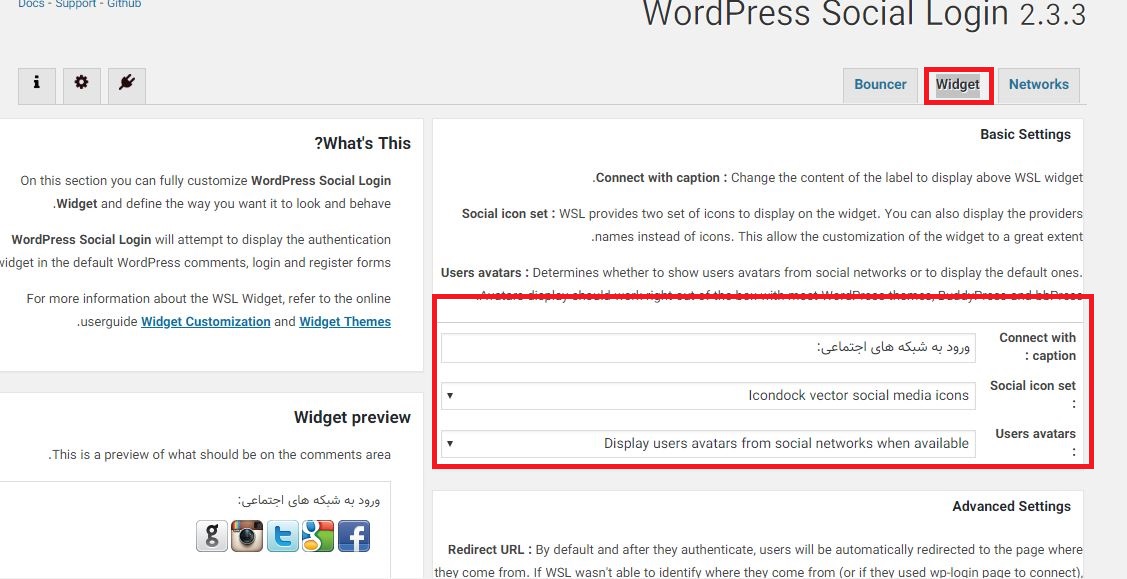
برای انجام تنظیمات بیشتر و تغییر شکل آیکونها به تب Widget بروید و تغییرات دلخواه را در جهت تغییر ظاهر فرم نظرات در وردپرس انجام دهید. همانطور که در تصویر زیر مشاهده میکنید:

فعال کردن ابزارک های ورودی
پس از انجام تنظیمات، تغییرات را ذخیره کنید تا نتیجهای همانند تصویر زیر در سایت خود ببینید:

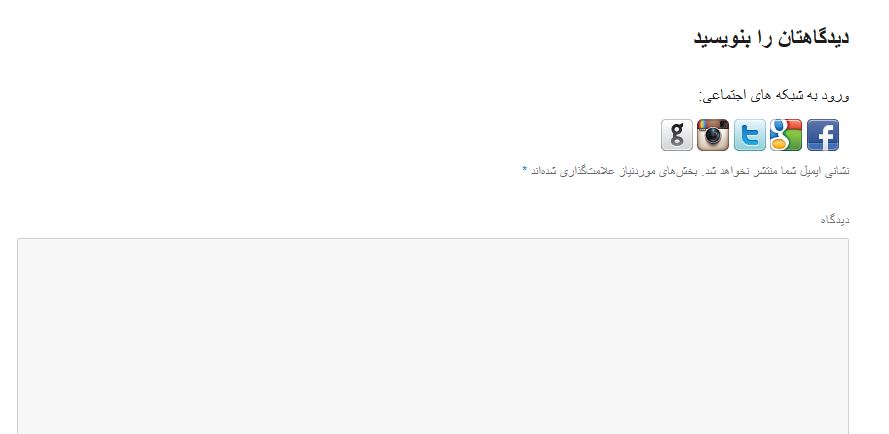
نتیجه ورود با شبکه های اجتماعی
دانلود افزونه
دانلود افزونه صفحه افزونه
انتقال متن پیام به پایین فرم نظرات
به طور پیشفرض در فرم نظر وردپرس ابتدا متن پیام سپس نام، ایمیل و فیلد وبسایت قرار گرفته است. این تغییرات در وردپرس 4.4 صورت گرفته است و پیش از آن فیلد متن نظرات در پایین فرم بوده است.
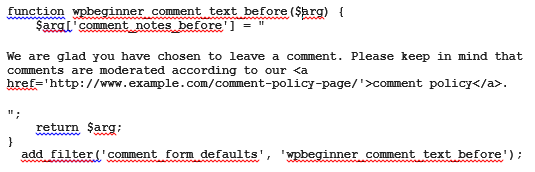
اگر شما میخواهید که فیلد متن در پایین فرم قرار بگیرد بایستی قطعه کد زیر را در فایل functions.php قالب وردپرس خود بگذارید و تغییرات را ذخیره کنید:

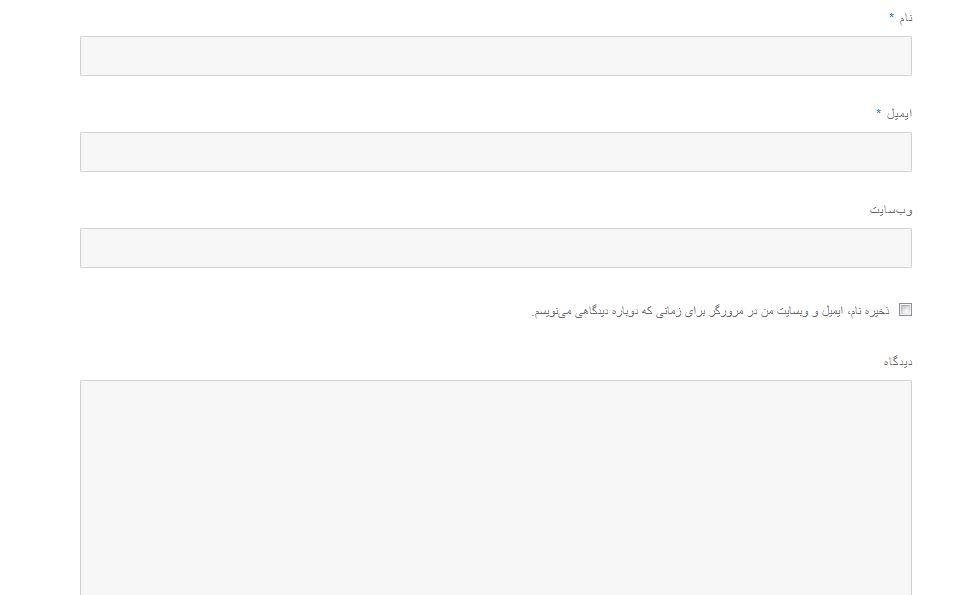
این کد به راحتی بخش متن نظرات را به پایین فرم منتقل میکند. همانطور که در تصویر زیر مشاهده میکنید:

افزودن فیلد متن پیام
حذف آدرس سایت از فرم نظرات وردپرس
فیلد آدرس سایت در نظرات وردپرس باعث جذب اسپمهای بسیاری میشود. با حذف این فیلد هرزنامه و اسپمهای ارسالی کاهش پیدا میکنند.
اگر تصمیم دارید که فیلد آدرس سایت را از فرم نظرات خود حذف کنید به راحتی میتوانید این کار را انجام دهید. ابتدا به فایل functions.php قالب وردپرس خود بروید و قطعه کد زیر را در این قسمت قرار دهید.

تغییرات را ذخیره کنید تا نتیجه حذف فیلد آدرس سایت را مشاهده کنید.

حذف فیلد آدرس از فرم
افزودن گزینه اشتراک گذاری در فرم نظرات وردپرس
وقتی کاربران نظر خود را در وبسایت شما میگذارند، ممکن است بخواهند سایر دیدگاهها درباره این موضوع را دنبال کنند. یا اینکه اگر کاربری به دیدگاه آنها پاسخ داد مطلع شوند. با افزودن گزینه اشتراکگذاری در فرم نظرات این امکان را برای کاربران فراهم میکنید که هر زمان یک نظر جدید در پست گذاشته شد اعلانهایی دریافت کنند.
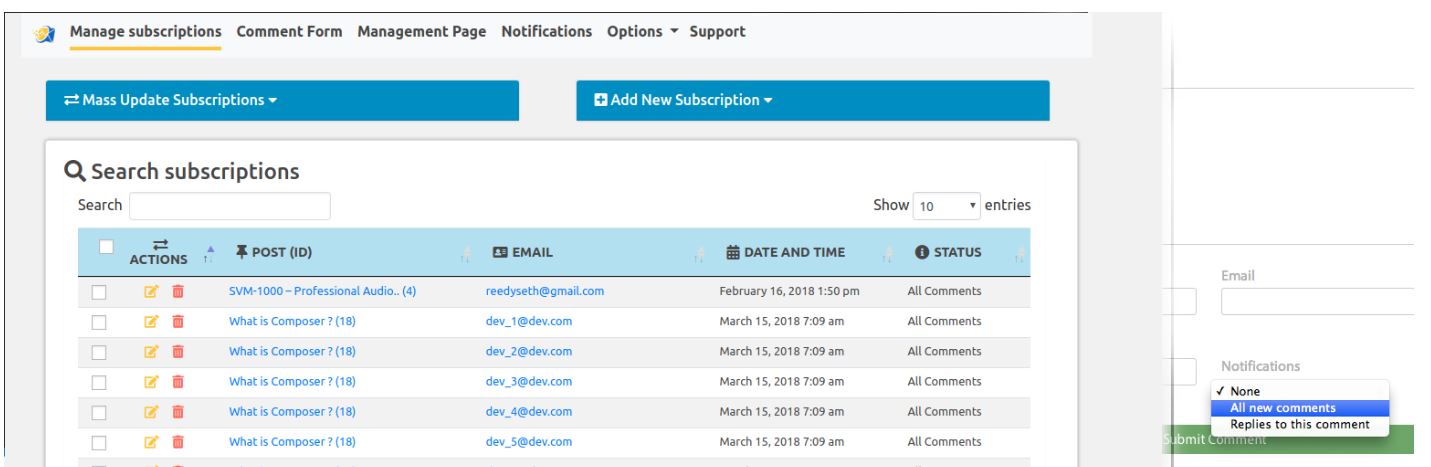
برای ایجاد این قابلیت از تغییر ظاهر فرم نظرات در وردپرس، باید افزونه Subscribe to Comments Reloaded را در سایت خود نصب و فعال نمایید. پس از فعالسازی گزینه StCR برای انجام تنظیمات افزونه به پنل مدیریتی اضافه میشود.

گزینه اشتراک گذاری در فرم نظرات وردپرس
برای انجام تنظیمات این افزونه و راهنماییهای بیشتر میتوانید به آموزش دریافت پاسخ دیدگاههای شخصی به کمک ایمیل در وردپرس مراجعه کنید.
نتیجه گیری
امیدوارم که آموزش نحوه استایل دهی به فرم نظرات در وردپرس برای شما کاربردی بوده باشد. شما میتوانید با ایجاد چند تغییر ظاهر فرم نظرات در وردپرس در پایین هر مطلب سایت زیباتر طراحی کنید. در این آموزش موارد زیر را برای استایلدهی به فرم نظرات مورد بررسی قرار دادیم:
- برجسته کردن فیلد فعال در فرم نظرات
- تغییر فونت اطلاعات ورودی در فرم
- تغییر استایل دکمه ارسال دیدگاه
- افزودن گزینه ورود به شبکههای اجتماعی در فرم نظرات
- انتقال متن پیام به پایین فرم نظرات
- حذف آدرس سایت از فرم نظرات وردپرس
- افزودن گزینه اشتراک گذاری در فرم نظرات وردپرس
 ورود / ثبت نام
ورود / ثبت نام