میتوان از شورتکدهای ووکامرس به منظور قرار دادن محتوا در برگهها و نوشتهها استفاده نمود. ووکامرس به همراه شورتکدها یا کدهای کوتاه متعددی ارائه میشود. گاهی پیش میآید که به بنا به دلایلی برخی از برگههای مهم مانند تسویه حساب در فروشگاه از بین میروند. اصلا جای نگرانی نیست!
کافیست شورتکد مربوطه را یافته و در یک برگه قرار دهید. صفحه تسویه حساب شما به راحتی ایجاد میشود. برای این منظور لازم است با کدهای کوتاه در ووکامرس آشنا شویم و آنها را شناسایی کنیم.
شورتکدهای ووکامرس
در برگهها و نوشتهها میتوان از شورتکدهای ووکامرس استفاده کرد. اگر از ویرایشگر بلوک استفاده میکنید، نخست باید بلوک کد کوتاه را انتخاب کنید.

یافتن کدهای کوتاه در گوتنبرگ
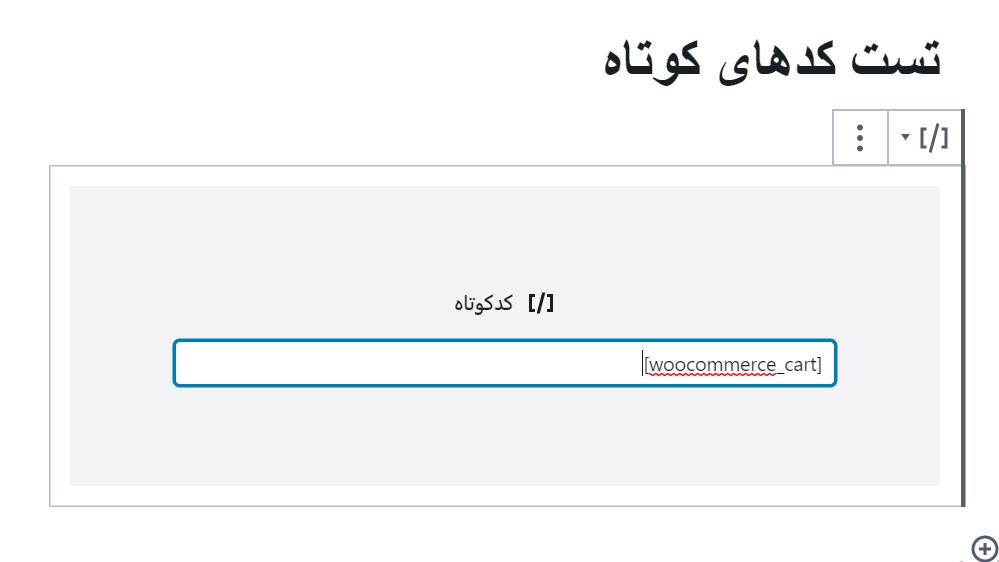
سپس شورتکدهای ووکامرسی که مد نظرتان است را جایگذاری کنید. به عنوان مثال برگه سبد خرید…

وارد کردن شورتکد نمونه
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید، فقط کافیست شورتکدهای ووکامرس را در محل مد نظرتان قرار دهید. یعنی در سمت ویرایشگر متن.
پارامترها یا آرگومانها
بعضی از شورتکدهای ووکامرس با پارامترها یا آرگومانها همراه هستند. آرگومانها این امکان را فراهم میکنند که بتوان از شورتکدها یا کدهای کوتاه ووکامرس به شکل مطلوبتری استفاده کرد. به عنوان مثال اگر “id=”99 را به کد کوتاه اضافه کنیم، یک دکمه افزودن به سبد خرید برای محصولی که آیدی آن 99 است، ایجاد میشود.
![]()
شورتکدهای ووکامرس
ووکامرس بدون استفاده از کدهای کوتاه زیر، عملکرد صحیحی نخواهد داشت. کدهای کوتاه در ووکامرس باید در مکانی در سایت شما استفاده شده باشند:
- – برگه کارت یا همان سبد خرید را نشان میدهد.
- – برگه پرداخت را نشان میدهد.
- – برگه حساب مشتری را نشان میدهد.
ورود
عضویت
- – فرم پیگیری سفارش را نشان میدهد.
در برخی از موارد، شورتکدهای ووکامرس توسط Wizard Onboard به صورت خودکار به برگهها اضافه میشوند و نیازی نیست که شما به صورت دستی این کار را انجام دهید.
شورتکد Cart
این شورتکد در برگه کارت یا همان سبد خرید استفاده میشود و محتوای سبد خرید، رابط کاربری برای کدهای تخفیف و سایر محتوای مرتبط با سبد خرید را نشان میدهد.
آرگومانها: این شورتکد آرگومانی ندارد.
شورتکد Checkout
در برگه پرداخت استفاده میشود و فرآیند پرداخت را نشان میدهد.
آرگومانها: این شورتکد آرگومانی ندارد.
شورتکد My Account
این شورتکد، بخش حساب من را نشان میدهد. در این بخش، مشتری میتواند سفارشهای پیشین خود را مشاهده کرده و اطلاعات کاربری خود را بروزرسانی کند. همچنین میتوان تعداد سفارشهایی که در این بخش نمایش داده میشود را سفارشیسازی کرد. در حالت پیشفرض، ۱۵ سفارش آخر نمایش داده میشود (اگر میخواهید تمامی سفارشات نمایش داده شود از ۱- استفاده کنید).
آرگومانها :

شورتکد Order Tracking
به کاربر امکان میدهد که با وارد کردن جزئیات، سفارش خود و وضعیت آن را مشاهده کند.
آرگومانها: این شورتکد آرگومانی ندارد.
شورتکد Products
توجه: در هسته ووکامرس از نسخه 3.6 به بعد، چندین بلوک محصول قرار داده شده است. پیکربندی این بلوکها نسبت به شورتکدهای ووکامرس سادهتر است.
شورتکد
تعمیر اتومبیل سواری بنزینی درجه ۲
دانلود جزوه ایمنی و بهداشت محیط کار (HSE )
دانلود نمونه سوالات اتوکد فنی حرفه ای (autocad) با جواب
دانلود نمونه سوالات تکنسین داروخانه با جواب + جزوه
دانلود هشتصد پرسش و پاسخ اپراتوری پست های فوق توزیع و انتقال
کاربر مواد شیمیایی در آرایش زنانه
نصب و تعمیر کولر گازی و اسپلیت
نمونه سوال آزمونگری فنی حرفه ای با جواب
نمونه سوال اتوکد الکتریکال فنی و حرفه ای با جواب
نمونه سوال پیرایشگر ابرو و صورت زنانه
نمونه سوالات ICDL درجه ۱ فنی و حرفه ای همراه با جواب
نمونه سوالات ICDL درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آرایش دائم صورت زنانه فنی و حرفه ای با جواب
نمونه سوالات آرایش و پیرایش زنانه فنی حرفه ای با جواب
نمونه سوالات آرایشگر عروس با جواب
نمونه سوالات آرایشگر موی زنانه فنی و حرفه ای با جواب
نمونه سوالات آرایشگر ناخن فنی حرفه ای
نمونه سوالات آزمون آسانسور فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون برق خودرو درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون برق صنعتی درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون تعمیرات موبایل فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون کارآفرینی فنی و حرفه ای (KAB) همراه با جواب
نمونه سوالات آزمون کارور PLC با جواب
نمونه سوالات آزمون لباس شب و عروس فنی و حرفه ای با جواب
نمونه سوالات آزمون متلب فنی و حرفه ای (Matlab) همراه با جواب
نمونه سوالات آزمون نقشه خوانی صنعتی فنی و حرفه ای همراه با جواب
نمونه سوالات الگوساز لباس به روش حجمی فنی و حرفه ای با جواب
نمونه سوالات پاکسازی پوست صورت زنانه فنی حرفه ای با جواب
نمونه سوالات پرورش گیاهان آپارتمانی فنی حرفه ای با جواب
نمونه سوالات پیرایش مردانه درجه ۱ فنی و حرفه ای با جواب
نمونه سوالات پیرایش مردانه درجه 2 فنی و حرفه ای با جواب
نمونه سوالات تستی عکاسی دیجیتال فنی و حرفه ای با جواب
نمونه سوالات تستی کاربر گیاهان دارویی فنی حرفه ای با جواب
نمونه سوالات خیاطی نازک دوزی فنی و حرفه ای با جواب
نمونه سوالات راسته دوزی فنی و حرفه ای با جواب
نمونه سوالات راهنمای موزه فنی حرفه ای فنی و حرفه ای با جواب
نمونه سوالات سالیدورک فنی و حرفه ای با جواب (Solidworks)
نمونه سوالات شیرینی پزی درجه ۱ فنی و حرفه ای با جواب
نمونه سوالات ضخیم دوزی فنی و حرفه ای با جواب
نمونه سوالات طبیعت گردی اکوتوریسم فنی حرفه ای با جواب
نمونه سوالات عملی ICDL درجه ۱ فنی و حرفه ای همراه با جواب
نمونه سوالات عملی ICDL درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات کاربر ICDL فنی و حرفه ای همراه با جواب
نمونه سوالات کیک ساز و ترساز فنی و حرفه ای با جواب
نمونه سوالات گلدوزی دستی فنی و حرفه ای با جواب
نمونه سوالات مانتو دوزی فنی و حرفه ای با جواب
نمونه سوالات متعادل ساز چهره زنانه فنی و حرفه ای با جواب
نمونه سوالات مکانیک خودرو درجه 2
شورتکد
تعمیر اتومبیل سواری بنزینی درجه ۲
دانلود جزوه ایمنی و بهداشت محیط کار (HSE )
دانلود نمونه سوالات اتوکد فنی حرفه ای (autocad) با جواب
دانلود نمونه سوالات تکنسین داروخانه با جواب + جزوه
دانلود هشتصد پرسش و پاسخ اپراتوری پست های فوق توزیع و انتقال
کاربر مواد شیمیایی در آرایش زنانه
نصب و تعمیر کولر گازی و اسپلیت
نمونه سوال آزمونگری فنی حرفه ای با جواب
نمونه سوال اتوکد الکتریکال فنی و حرفه ای با جواب
نمونه سوال پیرایشگر ابرو و صورت زنانه
نمونه سوالات ICDL درجه ۱ فنی و حرفه ای همراه با جواب
نمونه سوالات ICDL درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آرایش دائم صورت زنانه فنی و حرفه ای با جواب
نمونه سوالات آرایش و پیرایش زنانه فنی حرفه ای با جواب
نمونه سوالات آرایشگر عروس با جواب
نمونه سوالات آرایشگر موی زنانه فنی و حرفه ای با جواب
نمونه سوالات آرایشگر ناخن فنی حرفه ای
نمونه سوالات آزمون آسانسور فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون برق خودرو درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون برق صنعتی درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون تعمیرات موبایل فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون کارآفرینی فنی و حرفه ای (KAB) همراه با جواب
نمونه سوالات آزمون کارور PLC با جواب
نمونه سوالات آزمون لباس شب و عروس فنی و حرفه ای با جواب
نمونه سوالات آزمون متلب فنی و حرفه ای (Matlab) همراه با جواب
نمونه سوالات آزمون نقشه خوانی صنعتی فنی و حرفه ای همراه با جواب
نمونه سوالات الگوساز لباس به روش حجمی فنی و حرفه ای با جواب
نمونه سوالات پاکسازی پوست صورت زنانه فنی حرفه ای با جواب
نمونه سوالات پرورش گیاهان آپارتمانی فنی حرفه ای با جواب
نمونه سوالات پیرایش مردانه درجه ۱ فنی و حرفه ای با جواب
نمونه سوالات پیرایش مردانه درجه 2 فنی و حرفه ای با جواب
نمونه سوالات تستی عکاسی دیجیتال فنی و حرفه ای با جواب
نمونه سوالات تستی کاربر گیاهان دارویی فنی حرفه ای با جواب
نمونه سوالات خیاطی نازک دوزی فنی و حرفه ای با جواب
نمونه سوالات راسته دوزی فنی و حرفه ای با جواب
نمونه سوالات راهنمای موزه فنی حرفه ای فنی و حرفه ای با جواب
نمونه سوالات سالیدورک فنی و حرفه ای با جواب (Solidworks)
نمونه سوالات شیرینی پزی درجه ۱ فنی و حرفه ای با جواب
نمونه سوالات ضخیم دوزی فنی و حرفه ای با جواب
نمونه سوالات طبیعت گردی اکوتوریسم فنی حرفه ای با جواب
نمونه سوالات عملی ICDL درجه ۱ فنی و حرفه ای همراه با جواب
نمونه سوالات عملی ICDL درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات کاربر ICDL فنی و حرفه ای همراه با جواب
نمونه سوالات کیک ساز و ترساز فنی و حرفه ای با جواب
نمونه سوالات گلدوزی دستی فنی و حرفه ای با جواب
نمونه سوالات مانتو دوزی فنی و حرفه ای با جواب
نمونه سوالات متعادل ساز چهره زنانه فنی و حرفه ای با جواب
نمونه سوالات مکانیک خودرو درجه 2
نمونه سوالات آزمون نقشه خوانی صنعتی فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون کارآفرینی فنی و حرفه ای (KAB) همراه با جواب
دانلود جزوه ایمنی و بهداشت محیط کار (HSE )
دانلود نمونه سوالات تکنسین داروخانه با جواب + جزوه
نمونه سوالات کاربر ICDL فنی و حرفه ای همراه با جواب
تعمیر اتومبیل سواری بنزینی درجه ۲
نمونه سوالات مکانیک خودرو درجه 2
نصب و تعمیر کولر گازی و اسپلیت
نمونه سوالات آرایشگر عروس با جواب
نمونه سوال آزمونگری فنی حرفه ای با جواب
دانلود هشتصد پرسش و پاسخ اپراتوری پست های فوق توزیع و انتقال
کاربر مواد شیمیایی در آرایش زنانه
نمونه سوالات آرایشگر ناخن فنی حرفه ای
نمونه سوالات تستی کاربر گیاهان دارویی فنی حرفه ای با جواب
نمونه سوالات پرورش گیاهان آپارتمانی فنی حرفه ای با جواب
نمونه سوالات طبیعت گردی اکوتوریسم فنی حرفه ای با جواب
نمونه سوالات عملی ICDL درجه ۱ فنی و حرفه ای همراه با جواب
دانلود نمونه سوالات اتوکد فنی حرفه ای (autocad) با جواب
نمونه سوالات مکانیک خودرو درجه 2
نمونه سوالات پرورش گیاهان آپارتمانی فنی حرفه ای با جواب
نمونه سوالات عملی ICDL درجه 2 فنی و حرفه ای همراه با جواب
ویژگیهای موجود برای محصول
ویژگیهای زیر را میتوان به همراه شورتکد
تعمیر اتومبیل سواری بنزینی درجه ۲
دانلود جزوه ایمنی و بهداشت محیط کار (HSE )
دانلود نمونه سوالات اتوکد فنی حرفه ای (autocad) با جواب
دانلود نمونه سوالات تکنسین داروخانه با جواب + جزوه
دانلود هشتصد پرسش و پاسخ اپراتوری پست های فوق توزیع و انتقال
کاربر مواد شیمیایی در آرایش زنانه
نصب و تعمیر کولر گازی و اسپلیت
نمونه سوال آزمونگری فنی حرفه ای با جواب
نمونه سوال اتوکد الکتریکال فنی و حرفه ای با جواب
نمونه سوال پیرایشگر ابرو و صورت زنانه
نمونه سوالات ICDL درجه ۱ فنی و حرفه ای همراه با جواب
نمونه سوالات ICDL درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آرایش دائم صورت زنانه فنی و حرفه ای با جواب
نمونه سوالات آرایش و پیرایش زنانه فنی حرفه ای با جواب
نمونه سوالات آرایشگر عروس با جواب
نمونه سوالات آرایشگر موی زنانه فنی و حرفه ای با جواب
نمونه سوالات آرایشگر ناخن فنی حرفه ای
نمونه سوالات آزمون آسانسور فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون برق خودرو درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون برق صنعتی درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون تعمیرات موبایل فنی و حرفه ای همراه با جواب
نمونه سوالات آزمون کارآفرینی فنی و حرفه ای (KAB) همراه با جواب
نمونه سوالات آزمون کارور PLC با جواب
نمونه سوالات آزمون لباس شب و عروس فنی و حرفه ای با جواب
نمونه سوالات آزمون متلب فنی و حرفه ای (Matlab) همراه با جواب
نمونه سوالات آزمون نقشه خوانی صنعتی فنی و حرفه ای همراه با جواب
نمونه سوالات الگوساز لباس به روش حجمی فنی و حرفه ای با جواب
نمونه سوالات پاکسازی پوست صورت زنانه فنی حرفه ای با جواب
نمونه سوالات پرورش گیاهان آپارتمانی فنی حرفه ای با جواب
نمونه سوالات پیرایش مردانه درجه ۱ فنی و حرفه ای با جواب
نمونه سوالات پیرایش مردانه درجه 2 فنی و حرفه ای با جواب
نمونه سوالات تستی عکاسی دیجیتال فنی و حرفه ای با جواب
نمونه سوالات تستی کاربر گیاهان دارویی فنی حرفه ای با جواب
نمونه سوالات خیاطی نازک دوزی فنی و حرفه ای با جواب
نمونه سوالات راسته دوزی فنی و حرفه ای با جواب
نمونه سوالات راهنمای موزه فنی حرفه ای فنی و حرفه ای با جواب
نمونه سوالات سالیدورک فنی و حرفه ای با جواب (Solidworks)
نمونه سوالات شیرینی پزی درجه ۱ فنی و حرفه ای با جواب
نمونه سوالات ضخیم دوزی فنی و حرفه ای با جواب
نمونه سوالات طبیعت گردی اکوتوریسم فنی حرفه ای با جواب
نمونه سوالات عملی ICDL درجه ۱ فنی و حرفه ای همراه با جواب
نمونه سوالات عملی ICDL درجه 2 فنی و حرفه ای همراه با جواب
نمونه سوالات کاربر ICDL فنی و حرفه ای همراه با جواب
نمونه سوالات کیک ساز و ترساز فنی و حرفه ای با جواب
نمونه سوالات گلدوزی دستی فنی و حرفه ای با جواب
نمونه سوالات مانتو دوزی فنی و حرفه ای با جواب
نمونه سوالات متعادل ساز چهره زنانه فنی و حرفه ای با جواب
نمونه سوالات مکانیک خودرو درجه 2
ویژگیهای نمایش محصول
- limit – تعداد محصولاتی که میخواهیم نمایش داده شود. پیشفرض 15 است و 1- تمامی محصولات را نمایش میدهد.
- columns – تعداد ستونهای نمایش داده شده، پیشفرض 4 است.
- paginate – فعالسازی صفحهبندی. به همراه limit به کار میرود. پیشفرض آن مقدار false دارد. به منظور فعالسازی باید مقدار آن را برابر با true قرار دهیم.
- orderby – مرتبسازی محصولات نمایش داده شده براساس معیار انتخابی. میتوان با استفاده از نامکها یک یا چند معیار انتخاب کرد، نامکها باید با فاصله از هم جدا شوند. معیارهای زیر قابل استفاده هستند:
- تاریخ انتشار محصول
- آیدی نوشته محصول
- ترتیب منو، اگر تنظیم شود شمارههای پایینتر نخست نمایش داده میشوند.
- تعداد خریدها (محبوبیت)
- به صورت تصادفی (ممکن است در بعضی از سایتها که از کش استفاده میکنند درست کار نکند)
- میانگین امتیازات محصول
- عنوان محصول (گزینه پیشفرض این وِیژگی همین مورد است)
- skus – لیست SKUهای محصولات که با کاما (،) از هم جدا شدهاند.
- category – لیست نامکهای دستهها که با کاما (،) از یکدیگر جدا شدهاند.
- tag – لیست نامکهای برچسبها که با کاما (،) از یکدیگر جدا شدهاند.
- order – مشخص میکند که آیا ترتیب نمایش محصولات که در ویژگی orderby تعیین شده است صعودی (ASC) باشد یا نزولی (DESC). مقدار پیشفرض ASC است.
- class – یک کلاس دربرگیرنده HTML اضافه میکند که میتوان از آن به منظور تعیین استایل خروجی با CSS استفاده کرد.
- on_sale – محصولات در حال فروش را برمیگرداند. نباید با best_selling یا top_rated استفاده شود.
- best_selling – محصولاتی که بهترین فروش را داشتهاند، برمیگرداند. نباید با on_sale یا top_rated استفاده شود.
- top_rated – محصولاتی که بالاترین امتیاز را دارند، برمیگرداند. نباید با on_sale یا best_selling استفاده شود.
ویژگیهای محتوای محصول
- attribute – محصولاتی که از یک نامک ویژگی معین استفاده میکنند، را برمیگرداند.
- terms – لیست گزارههای ویژگیها را برمیگرداند که باید به همراه attribute استفاده شود.
- terms_operator – عملگر مورد استفاده برای مقایسه گزارهها. عملگرهای زیر قابل استفاده هستند:
- AND – محصولات تمامی ویژگیهای انتخابی را نمایش خواهد داد.
- IN – محصولات موجود در وِیژگی انتخابی را نمایش خواهد داد. مقدار پیشفرض term_operator همین مقدار است.
- NOT IN – محصولاتی را که در ویژگی یا ویژگیهای انتخابی وجود ندارند، نمایش خواهد داد.
- tag_operator – عملگر مورد استفاده برای مقایسه برچسبها. عملگرهای زیر قابل استفاده هستند:
- AND – محصولات موجود در تمامی برچسبهای انتخابی را نمایش میدهد.
- IN – محصولات موجود در برچسبهای انتخابی را نمایش میدهد. مقدار پیشفرض tag_operator همین مقدار است.
- NOT IN – محصولاتی را که در برچسبهای انتخابی قرار ندارند، نمایش میدهد.
- visibility – محصولات را بر اساس قابلیت مشاهده نمایش میدهد. گزینههای زیر در دسترس است:
- visible – محصولاتی که در فروشگاه و نتایج جستجو قابل مشاهده هستند، را نمایش میدهد. مقدار پیشفرض visibility همین مقدار است.
- catalog – محصولاتی را نشان میدهد که فقط در فروشگاه قابلیت مشاهده دارند، نه در نتایج جستجو.
- search – محصولاتی را نشان میدهد که فقط در نتایج جستجو قابلیت مشاهده دارند، نه در فروشگاه.
- hidden – محصولاتی که از دید فروشگاه و جستجو مخفی شدهاند و فقط با URL مستقیم قابلیت مشاهده دارند را نشان میدهد.
- featured – محصولاتی را نشان میدهد که به عنوان ویژه یا شاخص نشانگذاری شدهاند.
- category – محصولات را با استفاده از نامک دسته معین شده، برمیگرداند.
- tag – محصولات را با استفاده از نام برچسب معین شده، برمیگرداند.
- cat_operator –عملگر مورد استفاده برای مقایسه گزارههای دسته. عملگرهای زیر در دسترس است:
- AND – محصولاتی را نشان میدهد که متعلق به تمامی دستههای انتخابی باشند.
- IN – محصولاتی را نشان میدهد که در دسته انتخابی قرار داشته باشند. مقدار پیشفرض cat_operator همین مقدار است.
- NOT IN – محصولاتی را نشان میدهد که در دسته انتخابی قرار ندارند.
- ids – محصولات را بر اساس لیست آیدی برگهها نمایش میدهد.
- skus – محصولات را بر اساس لیست SKUها نمایش میدهد.
اگر محصول نمایش داده نمیشود، بررسی کنید که در بخش قابلیت مشاهده کاتالوگ، بر روی “Hidden” تنظیم نشده باشد.
برای پیدا کردن آیدی محصول به صورت زیر عمل کنید: به بخش محصولات رفته و نشانگر موس را بر روی محصول مد نظر قرار دهید، آیدی محصول مشاهده میشود.
ویژگیهای ویژه محصول
این ویژگیها را نمیتوان به همراه ویژگیهای محتوا به کار برد، زیرا این احتمال وجود دارد که یک تعارض در بین آنها بوجود بیاید و در نتیجه نمایش داده نشوند. شما فقط میتوانید یکی از ویژگیهای ویژه زیر را استفاده کنید:
- best_selling – محصولاتی که بهترین فروش را دارند، نمایش میدهد. مقدار آن باید برابر true تنظیم شود.
- on_sale – محصولاتی که در حال فروش هستند، را نمایش میدهد. مقدار آن باید برابر true تنظیم شود.
مثالهایی برای استفاده از کدهای کوتاه ووکامرس در سناریوهای مختلف محصولات
در سناریوهای زیر از یک فروشگاه لباس به عنوان نمونه استفاده کردهایم.
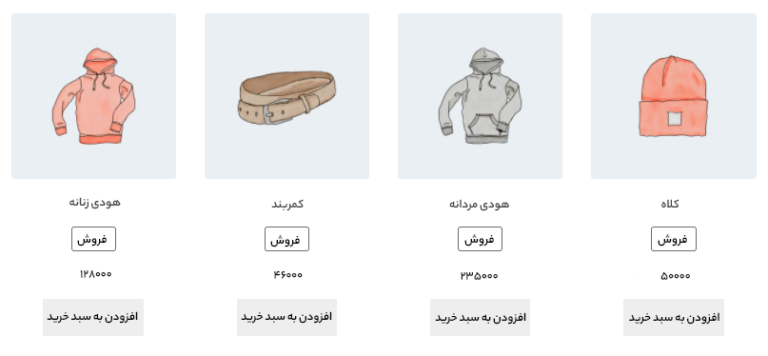
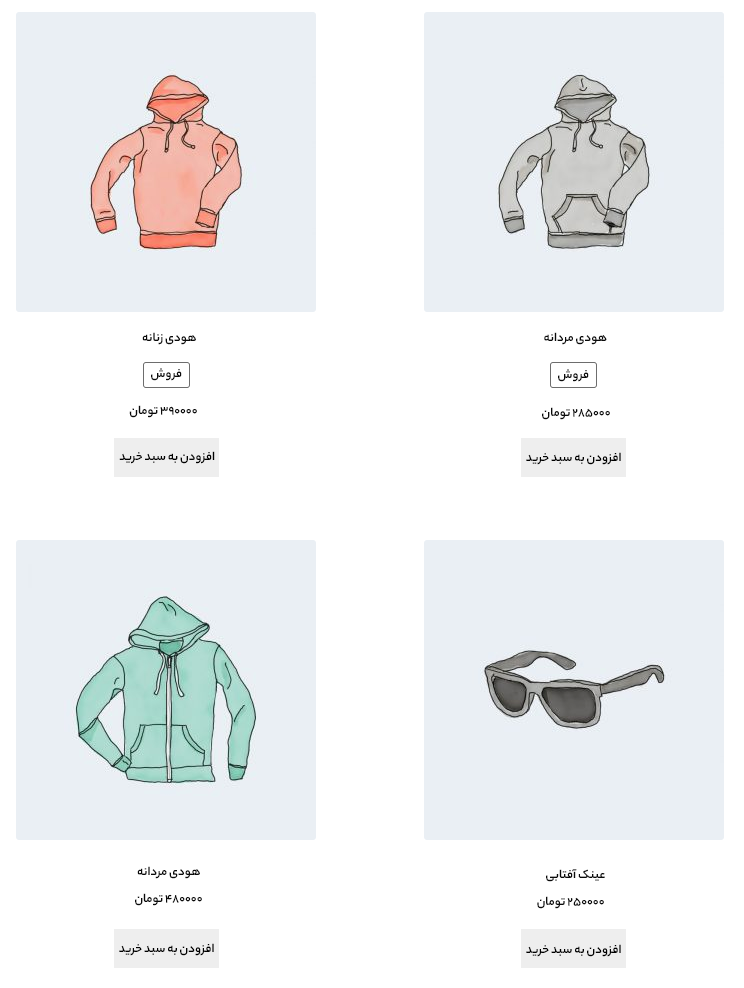
سناریوی شماره 1 – اقلام فروش تصادفی
میخواهیم چهار محصول تصادفی برای فروش را نمایش دهیم. از کد زیر استفاده میکنیم:
![]()
این شورتکد چهار محصول در چهار ستون (یک ردیف) تنظیم میکند و محبوبترین اقلام در حال فروش را نمایش میدهد. همچنین کلاس quick-sale را نیز اضافه میکند که میتوان از آن به منظور تعیین استایل در پوسته استفاده کرد. خروجی به شکل تصویر زیر خواهد بود:

مشاهده صفحه محصولات
سناریوی شماره 2 – محصولات ویژه
میخواهیم محصولات ویژه را به نحوی که در هر ردیف دو محصول قرار بگیرد و حداکثر چهار آیتم نمایش داده شود، نمایش دهیم.
![]()
توضیح شورتکدهای ووکامرس بالا بدین شرح است: حداکثر 4 محصول در دو ستون بارگذاری خواهد شد و این محصولات باید ویژه باشند. همچنین از برخی مقادیر پیشفرض نیز استفاده میشود، هر چند که به شکل صریح تعریف نشدهاند؛ مثلا مرتبسازی براساس عنوان محصول و طبق حروف الفبا انجام میشود.

نمایش ستونی محصولات
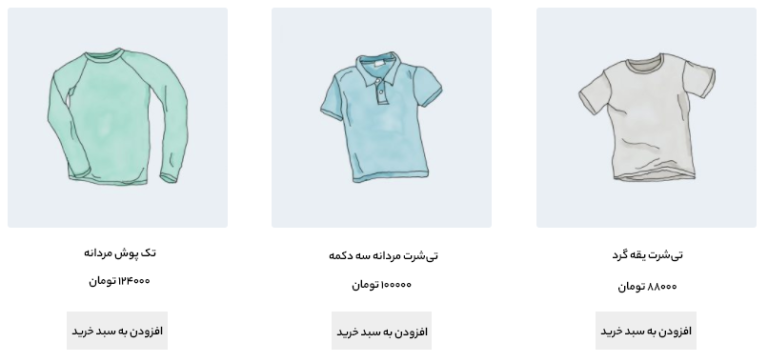
سناریوی شماره 3 – محصولاتی که بهترین فروش را داشتهاند
میخواهیم سه محصول که بهترین فروش را داشتهاند، با کمک شورتکدهای ووکامرس در یک ردیف نمایش دهیم.
![]()

بررسی پرفروشترین محصولات فروشگاه
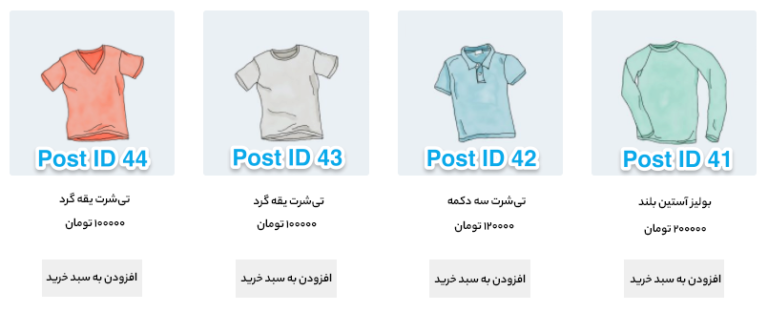
سناریوی شماره 4 – جدیدترین محصولات
میخواهیم جدیدترین محصولات قبل از سایر محصولات نمایش داده شوند و چهار محصول در یک ردیف نمایش داده شود. برای انجام این کار از آیدی نوشتهها (که در زمان ساخت برگه محصول ایجاد میشود) به همراه دستورات order و orderby استفاده میکنیم. از آنجایی که امکان مشاهده آیدی نوشتهها در فرانتاند یا سمت کاربر میسر نیست، آیدیها بر روی تصاویر نوشته شدهاند.
![]()

نمایش جدیدترین محصولات فروشگاه
سناریوی شماره 5 – دستهبندیهای معین
میخواهیم دستههای کاپشن (hoodies) و پیراهن (shirts) نمایش داده شود اما دسته لوازم جانبی (accessories) نمایش داده نشود. همچنین میخواهیم که محصولات در دو ردیف با چهار ستون نمایش داده شود.
![]()
اگر بخواهیم محصولاتی که در این دو دسته هستند، نمایش داده نشود، کافی است در cat_operator بجای AND از NOT IN استفاده کنیم.
![]()
توجه کنید که اگرچه حداکثر تعداد را 8 عدد انتخاب کردهایم، اما فقط 4 محصول وجود دارد که با معیار انتخابی مطابقت دارند، بنابراین فقط چهار محصول نمایش داده میشود.
سناریوی شماره 6 – نمایش ویژگی
هر یک از لباسها با توجه به فصل مناسب دارای یک ویژگی بهار/تابستان یا پاییز/زمستان هستند. بعضی از محصولات دارای هر دو ویژگی هستند. در این مثال میخواهیم در هر ردیف سه محصول را نمایش دهیم به نحوی که همگی اقلام مربوط به بهار/تابستان باشند، از نامک ویژگی season استفاده میکنیم و ویژگیها نیز warm و cold هستند. همچنین میخواهیم ابتدا محصولات جدیدتر نمایش داده شوند.
![]()
اگر بخواهیم منحصرا محصولات فصل سرد را نمایش دهیم، میتوانیم به terms_operator عملگر NOT IN را اضافه کنیم.
![]()
توجه کنید که استفاده از NOT IN باعث میشود محصولاتی که در هر دو دسته بهار/تابستان و پاییز/زمستان هستند نیز حذف شوند. اگر میخواستیم تمامی محصولاتی که برای فصل سرد مناسب هستند، و همچنین محصولاتی که برای هر دو فصل مناسب هستند را نمایش دهیم، باید بجای warm از cold استفاده میکردیم.
سناریوی شماره 7 – فقط نمایش محصولاتی که دارای برچسب “hoodie” هستند
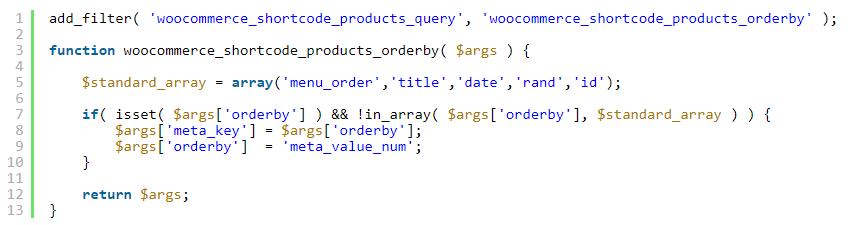
استفاده از کدهای کوتاه ووکامرس به منظور مرتبسازی محصولات با زمینههای متای سفارشی
در هنگام استفاده از شورتکدهای ووکامرس برای محصولات، شما میتوانید محصولات را با استفاده از مقادیر از پیش تعریف شده مرتب کنید. همچنین میتوانید از زمینههای متای سفارشی نیز استفاده کنید. بدین منظور باید از کد زیر استفاده کنید (در این مثال مرتب سازی محصولات براساس قیمت صورت گرفته است):

باید قطعه کد بالا را در فایل فانکشن (functions.php) پوسته قرار داده و سپس با استفاده از meta_key آن را سفارشی کنید.
دسته محصول
دو شورتکد زیر، دستههای محصولات را در هر برگهای نمایش خواهند داد.
- – محصولات موجود در یک دسته خاص را نشان میدهد.
- – تمامی دستههای محصولات را نمایش میدهد.
ویژگیهای دستههای محصولات
- ids – تعیین آیدی دستههای خاص به منظور تهیه لیست
- limit – تعداد دستههایی که قصد نمایش آنها را داریم.
- columns – تعداد ستونها به منظور نمایش دستهها. پیشفرض مقدار 4 است.
- hide_empty – مقدار پیشفرض “1” است که دستههای خالی را پنهان میسازد. اگر برابر “0” تنظیم شود، دستههای خالی نیز نمایش داده میشوند.
- parent – آیدی دسته والد که میخواهیم تمامی دستههای فرزند آن نمایش داده شوند.
- orderby – مقدار پیشفرض نام است که میتواند مقادیر آیدی، نامک و یا ترتیب منو را نیز در برگیرد. اگر مایل هستید که با تعیین آیدیهای معین نمایش داده شود، میتوانید از “orderby=”include استفاده کنید.
- order – مشخص میکند که روش تعیین شده در orderby به صورت صعودی (ASC) باشد یا نزولی (DESC). مقدار پیشفرض صعودی است.
استفاده از شورتکدهای ووکامرس در چند سناریوی نمونه برای دسته محصول
سناریوی شماره 8 – فقط نمایش دستههای سطح بالا
فرض کنید میخواهید فقط دستههای سطح بالا (دستههایی که والد ندارند) را در یک برگه نشان دهید و زیردستهها را حذف کنید. با استفاده از شورتکدهای ووکامرس زیر میتوانید این کار را انجام دهید.
![]()
برگه محصول
نمایش یک برگه محصول منفرد با استفاده از آیدی یا SKU.

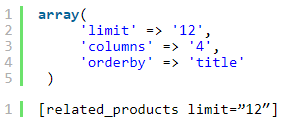
محصولات مرتبط
لیست کردن محصولات مرتبط.
آرگومانها:

پارامتر limit: توجه کنید که پارامتر “limit” فقط تعیین میکند که چه تعداد محصول در برگه نمایش داده شود و قابلیت صفحهبندی را به شورتکدهای ووکامرس اضافه نمیکند.
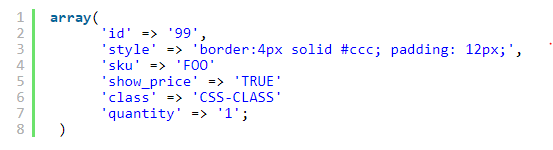
افزودن به سبد
نمایش قیمت و دکمه افزودن به سبد برای یک محصول با استفاده از آیدی.
آرگومانها:

URL افزودن به کارت
نمایش URL دکمه افزودن به سبد یک محصول با استفاده از آیدی.
آرگومانها:

نمایش آگاهسازهای ووکامرس در برگههایی که ووکامرس نیستند
شورتکدهای ووکامرس مانند به شما این امکان را میدهد که آگاهسازهای ووکامرس (مانند محصول به سبد اضافه شد) را در برگههای غیرووکامرسی نمایش دهید. این شورتکد میتواند هنگام استفاده از سایر شورتکدها، مانند [add_to_card، مفید باشد. همچنین مطلوب است که کاربران بر اساس عملی که انجام میدهند، بازخوردی دریافت کنند.
عیب یابی کدهای کوتاه در ووکامرس
اگر کد کوتاه ووکامرس را وارد کردهاید اما ظاهر نمایش مشکل دارد، نخست اطمینان حاصل کنید که کد کوتاه را در بین تگهای <pre> قرار نداده باشید. این یک مشکل مرسوم است. به منظور حذف این تگها به ویرایش برگه رفته و روی گزینه زبانه متن همانند تصویر زیر کلیک کنید.
یکی دیگر از مشکلات رایج کدهای کوتاه در وکامروس، این است که علامت نقل قول مستقیم (“) به شکل علامت نقل قول مورب (“) نمایش داده میشود. برای اینکه شورتکدهای ووکامرس عمل کنند، باید از علامت نقل قول مستقیم استفاده کنید.
 ورود / ثبت نام
ورود / ثبت نام







































































